DaoVoice简介:DaoVoice 是一款革命性的应用运营平台,致力于帮助企业实现以用户为中心的「精益运营」体系。融合「在线聊天」、「客服支持」、「用户画像」、「消息推送」、「行为引导」等功能为一体, 按需获取用户信息和行为,实现场景化消息推送,让通知更富有人情味。只需数分钟的安装,你将与你网站用户及访客开启便捷沟通的窗口。
更多请查看:DaoVoice 用户手册
“DaoVoice 帮我们更好地运营用户。实时在线沟通,可更快解决用户问题。后台管理可帮我们建立用户画像,针对不同的用户需求进行精准运营。此外,DaoVoice 团队会快速响应我们的反馈,给予高质量服务支持。”
——————-Travis 创始人 & CEO
1.注册DaoVoice并获取安装代码
DaoVoice入口

2.本地配置部署
我使用的是Hexo matery主题,配置如下,不同主题可能需要改动:
①复制下面代码放到theme/layout/_partial/head.ejs中的 /head> 之前
<% if(theme.daovoice.enable && theme.daovoice.appid){ %>
<script>(function (i, s, o, g, r, a, m) {
i['DaoVoiceObject'] = r;
i[r] = i[r] ||
function () {
(i[r].q = i[r].q || []).push(arguments);
};
i[r].l = 1 * new Date();
a = s.createElement(o);
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
a.charset = 'utf-8';
m.parentNode.insertBefore(a, m);
})(window, document, 'script', ('https:' === document.location.protocol ? 'https:' : 'http:') + "//widget.daovoice.io/widget/<%= theme.daovoice.appid %>.js", 'daovoice');
daovoice('init', {
app_id: "<%= theme.daovoice.appid %>",
});
daovoice('update');
</script>
<% } %>②复制下面代码到theme/_config并填入ID
# Online contact 在线客服 Daovoice 参考:http://dashboard.daovoice.io
daovoice: # 在线客服 Daovoice 参考:http://dashboard.daovoice.io
enable: true # 是否开启在线客服聊天
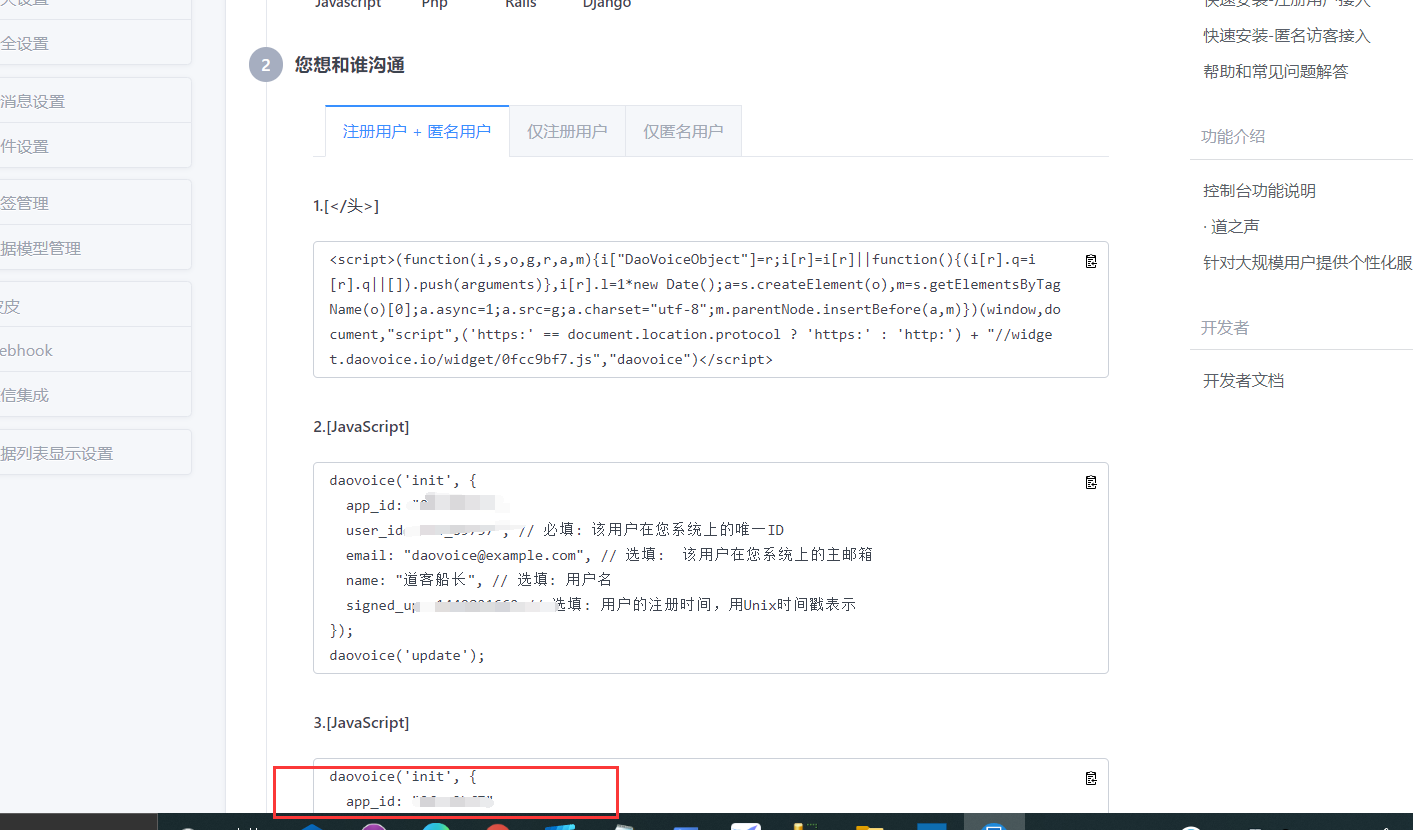
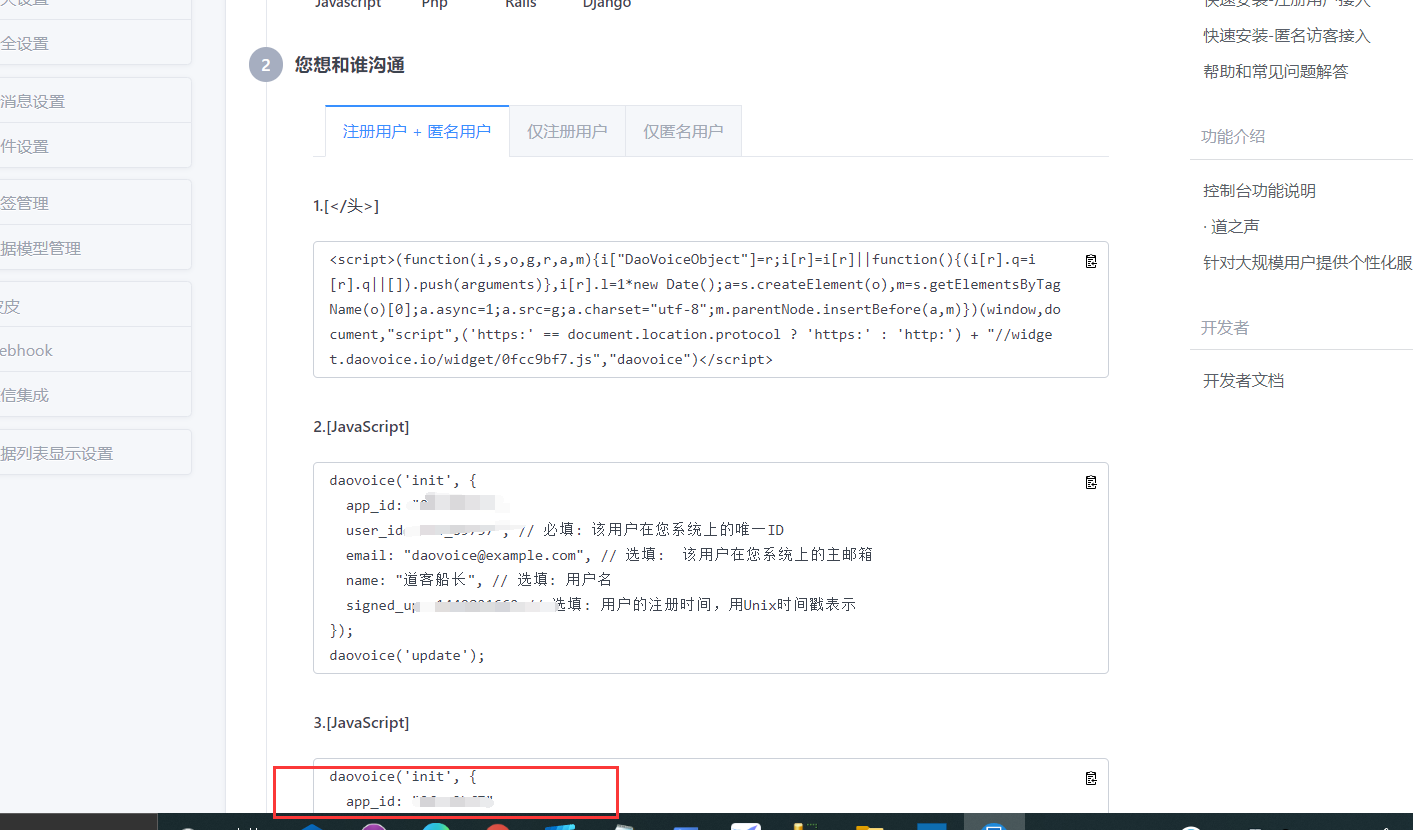
appid: 'xxxxxx' # 应用ID设置
ID在图示位置:

③最后:
hexo clean #清除缓存
hexo g #生成hexo文件
hexo s #预览
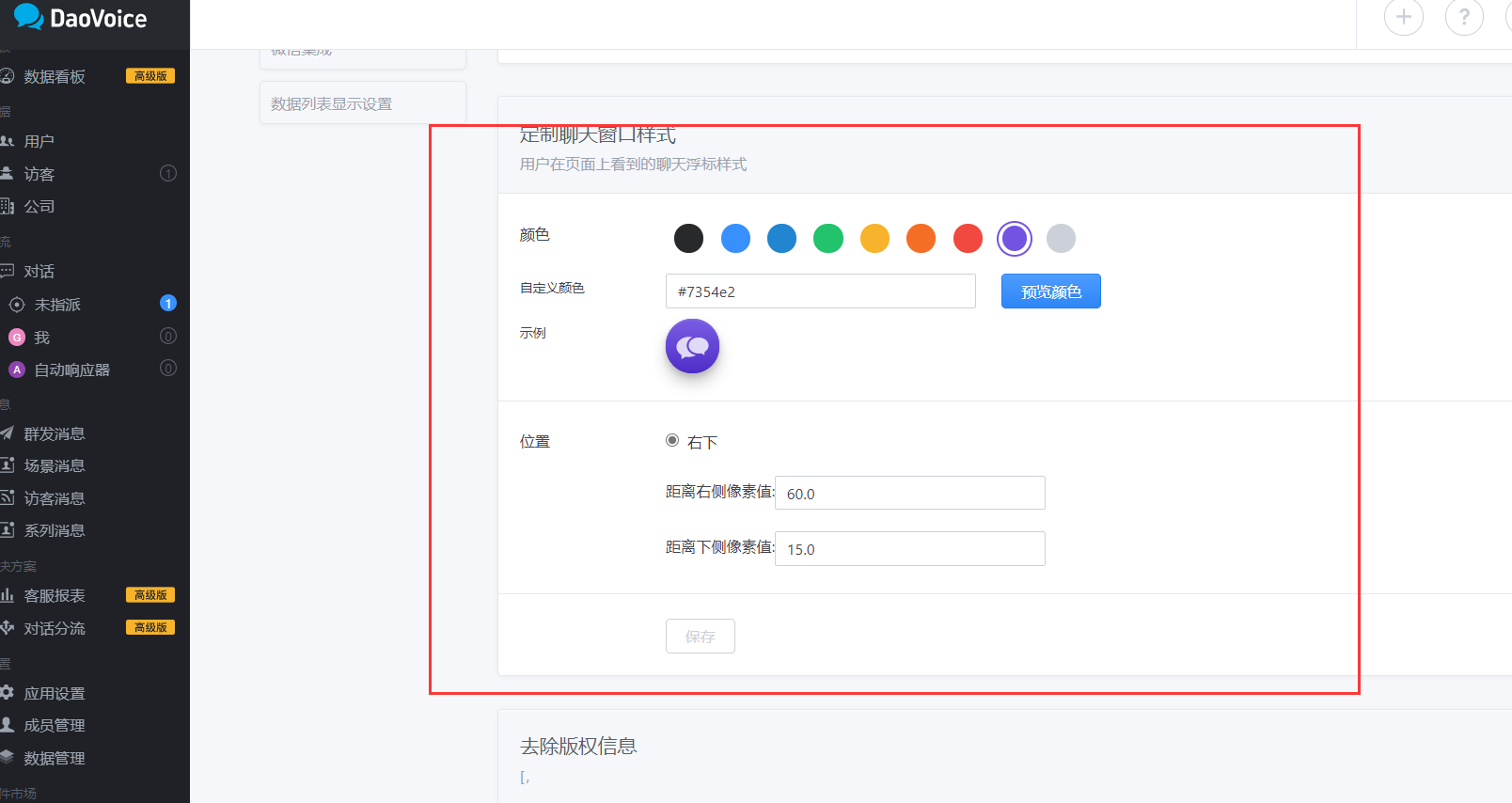
hexo d #部署3.DaoVoice个性化配置
选择【聊天设置】个性化设置: